TransIP Recommends #76
In TransIP Recommends verzamelen we elke editie de beste, leukste en interessantste nieuwtjes, artikelen, tutorials, tools en content van buiten TransIP in een handig overzicht. Doe er je voordeel mee!
Het laatste technieuws
Microsoft onthult een deepfakedetectietool
Twitter brengt een nieuwe API uit voor behulpzame bots
Nieuwe GPU's met de grootste performacesprong in twee decennia gelanceerd door Nvidia
Na het verwijderen van de meeste add-ons van de nieuwe Firefox voor Android belooft Mozilla updates
Google zal ethisch advies verkopen aan AI-bedrijven
Nog geen bewijs dat 5G gezondheid kan schaden
Ministerie van Justitie en Veiligheid onderzoekt de privacyrisico's van het gebruik van Google
Tools & resources
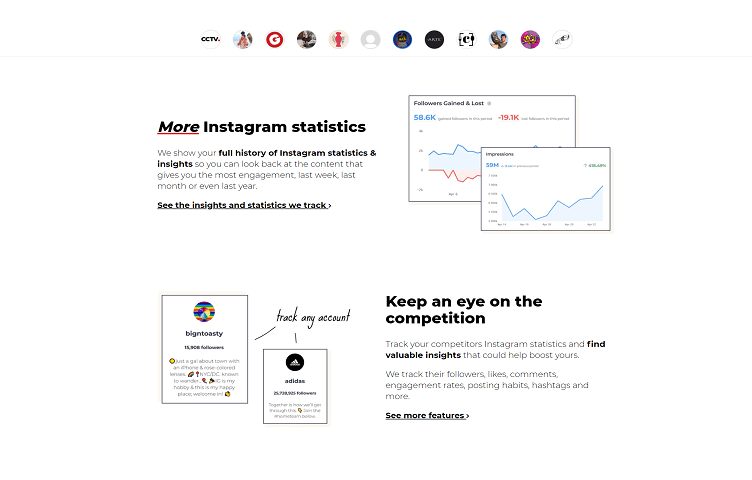
Share My Insights
Share My Insights is een socialemedia-analyticstool waarmee je marketingdata van Instagram kunt volgen, analyseren en optimaliseren met inzichten in je publiek, berichten, hashtags, locaties, opmerkingen, concurrenten en meer datapunten. Het heeft een gratis versie met n profiellimiet die je toegang geeft tot de meeste functies.

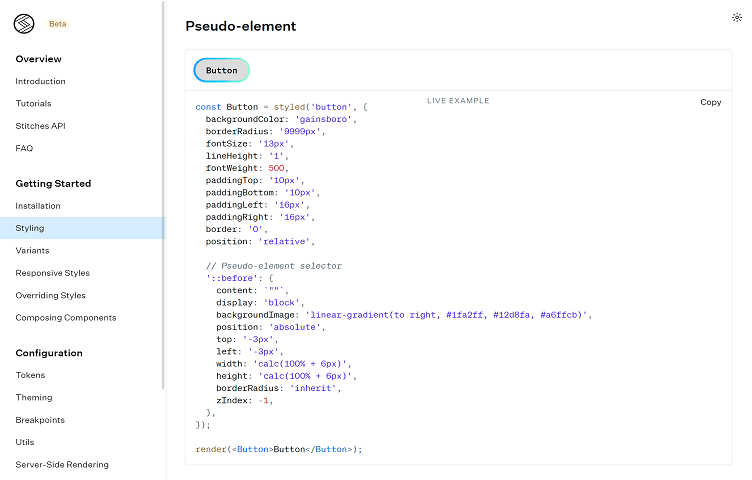
Stitches.dev
Stitches is een lichte en uitgebreide CSS-in-JS-bibliotheek met near-zero runtime, serversiderendering en multivariantondersteuning. Het biedt een betere performance dan veel andere stylingbibliotheken en ondersteunt crossbrowser-serversiderendering.

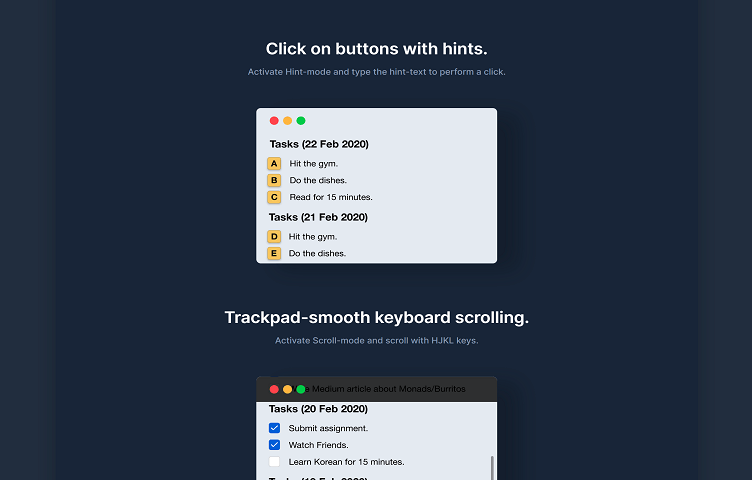
Vimac
Vimac is een productiviteitsapplicatie ontwikkeld door Dexter Leng waarmee het mogelijk is om met MacOS te navigeren en om productief te zijn, terwijl je zelden of nooit je muis of trackpad gebruikt. Door op een snelkoppeling te drukken, krijg je een "hint" naar elk interactief element op het scherm. De corresponderende hinttoets wordt op het toetsenbord ingedrukt/getypt, wat hetzelfde is als een muisklik. Er zijn extra functies die als rechtermuisknop en scrollen kunnen functioneren.
Heroicons
Heroicons is een platform met een set aanpasbare CSS-iconen die je kunt gebruiken voor je website en merk. Het bevat momenteel 226 SVG-iconen. De iconen zijn er in twee maten, zodat het schalen makkelijker is. Het geheel van Heroicons wordt gepubliceerd onder de MIT-licentie.
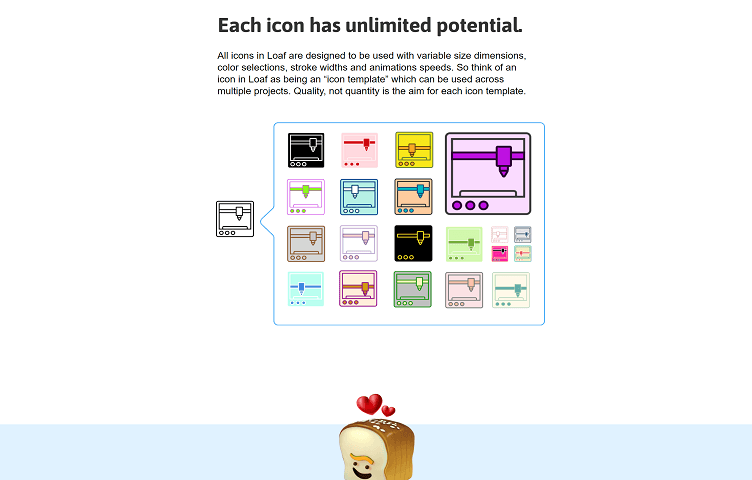
Loaf
Als Heroicons niet genoeg was en je op zoek bent naar iets meer levendigers, dan zijn Loaf-iconen wellicht interessant. Loaf is een verzameling van bewerkbare en geanimeerde SVG-iconen die samen met een leuke icooneditor wordt geleverd. Met het gratis plan heb je toegang tot 72 iconen, in plaats van de 374 in de betaalde versie. Beide plannen bevatten de pictogrammeneditor, doorlopende ondersteuning en nieuwe updates!
De beste verhalen
Heres what to expect from Python 3.9
The Python strikes again.
Blockchain, the amazing solution for almost nothing
Een kritische blik op wat blockchain allemaal voor ons heeft betekend.
The Case Against Full-Disk Encryption
Een best practice of toch overkill?
Subnanosecond Optical Switching May Enable High-Performance All-Optical Data-Center Networks
Kloksynchronisatie onder een miljardste van een seconde.
Test je online anonimiteit: welke informatie lekken je browser en computer?
Is het je duidelijk hoe zichtbaar je online bent?
TransIP Blog
Er waren in augustus een hoop nieuwe software-updates. Kijk snel of een applicatie die je gebruikt, of een die je misschien wilt gebruiken, een fantastische nieuwe feature heeft gekregen. Verder lees je waarom het best een goed idee is om altijd je laptop altijd te locken.
Tutorials & guides
Creating 3D Illustrations with CSS
Deze korte en duidelijke tutorial legt uit hoe je 3D-illustraties kunt maken met CSS, van shading tot animatie. De auteur neemt een visuele stijl aan en gaat in op de manier waarop je gelijkaardige effecten kan produceren met dezelfde kwaliteit. Een goede bekendheid met CSS is aan te bevelen, omdat deze tutorial meer te maken heeft met stijl en minder met de meest elementaire functies van het ontwerpen met CSS.
The Best Way to Lazy Load Images For Maximum Performance
Lazy loading is een populaire aanpak om afbeeldingen op websites te optimaliseren. Afbeeldingen worden asynchroon geladen, zodat de browser ze alleen laadt wanneer ze in beeld zijn. In deze tutorial wordt uitgelegd hoe je gebruikmaakt van de native support in de meeste browsers om afbeeldingen lui te laden of JavaScriptplug-ins inzet bij gebrek aan ondersteuning.
JavaScript for Cats
JavaScript for Cats is een gratis online tutorial ontworpen om mensen en hun kattenvrienden te helpen JavaScript te begrijpen, zowel in theorie als in de praktijk. De hele tutorial heeft een humoristische aanpak met duidelijke instructies en uitleg. De tutorial behandelt asynchrone en synchrone code, callbacks, JavaScript-bibliotheken en variabelen. Het zal niet verbazen dat er ook veel foto's van katten in staan.
Volgwaardig
The Headless Dev Blog
Op zoek naar meer informatie over headless development en headless browser workloads? Dan hoef je niet verder te zoeken. Deze website bevat praktische tips en trucs en wordt regelmatig bijgewerkt. Het bevat ook tutorials voor het gebruik van Pupetteer en Playwright.
Davidwalsh.name
Een blog met tutorials over JavaScript, HTML5, AJAX, PHP, CSS en WordPress, geschreven door een software-engineer van Mozilla, David Walsh. Niet alleen is hij bekend binnen de gemeenschap, maar het is ook fijn om tutorials en opiniestukken te lezen die geschreven zijn door iemand met zo'n bewezen ervaring en kennis.
YouTubekanaal van Hitesh Choudhary
Als je op zoek bent naar uitgebreide technische content en er nooit genoeg van krijgt, dan is dit YouTubekanaal, geproduceerd door Hitesh, precies waar je naar op zoek bent. Hij brengt content uit in een ongelooflijk tempo. Elke week vind je er nieuwe video's, tutorials en handleidingen over programmeren, het laatste technieuws, nieuwe frameworks en opensourceproducten. Zijn focus ligt meestal op backendprocessen en platforms gericht op onder andere JavaScript, Python, PHP, machine learning en meer.







Bedankt voor het toelichten!