TransIP Weekly #25 (CSS Grid)
Deze week staat de TransIP Weekly helemaal in het teken van CSS Grid. Leer meer over deze nieuwe methode om de meest bijzondere websitelayouts te maken. Voor je het weet, maak je websites die je tot nu toe niet voor mogelijk hebt gehouden!
Ben je geïnteresseerd in meer informatie over CSS? Bekijk dan ons artikel over BEM en de meestgestelde vragen daarover.
De beste verhalen over CSS Grid
The Story of CSS Grid, from Its Creators
Het verhaal achter de algemene acceptatie van CSS Grid.
Another Collection of Interesting Facts About CSS Grid
Interessante bevindingen houdt deze man niet voor zichzelf. Vergeet ook niet het eerste deel te bekijken.
Fractional.
Fr-unit, waar was je al die jaren?
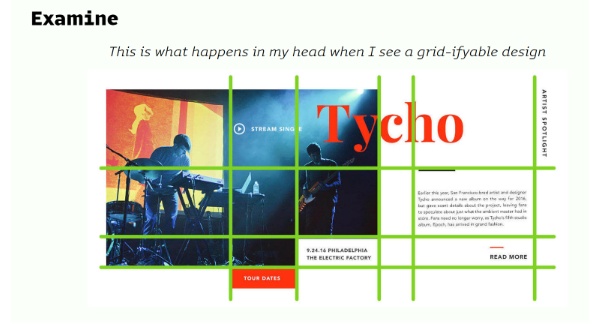
The Layouts of Tomorrow
De originaliteit is weer terug.
11 Things I Learned Reading the CSS Grid Specification
Details maken het verschil.
Progressive enhancement with CSS Grid
Vergeet de oude browsers niet.
CSS Grid-tools & -resources
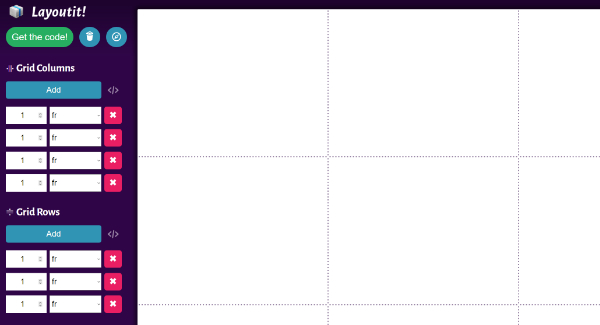
 Layoutit
Layoutit
Selecteer met je muis het gewenste grid en maak met een druk op de knop de juiste code aan. Fallback-ondersteuning voor Internet Explorer 10 en 11 is inbegrepen.
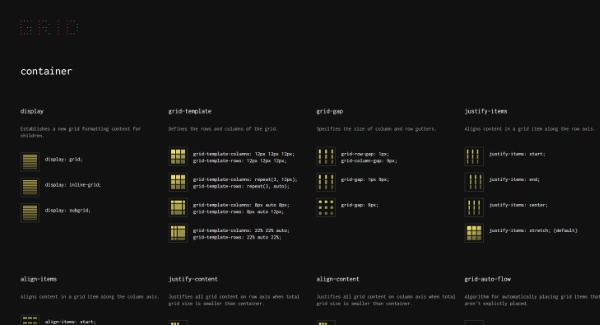
 GRID
GRID
Een simpele en visuele cheatsheet voor het opfrissen van je geheugen over de verschillende properties van containers en children.
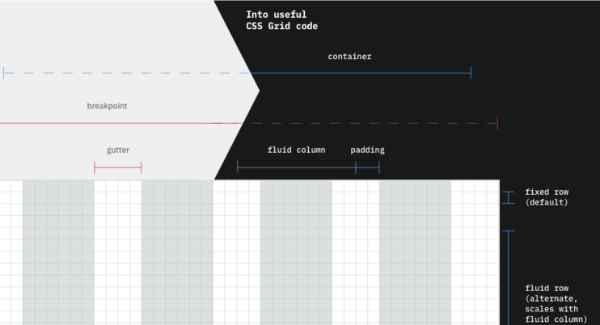
 Gridish
Gridish
Een opensource-tool van IBM die het voor teams makkelijk maakt om CSS Grid te implementeren. Lever je designspecificaties aan via een json-bestand en krijg in ruil daarvoor een Sketch-bestand en de benodigde code voor designers en developers terug.
 Firefox Developer Edition
Firefox Developer Edition
Een browser met speciale hulpmiddelen voor het bouwen en ontwerpen met CSS Grid. Hiermee kun je een grid tot in de puntjes inspecteren, gebiedsnamen achterhalen en veel meer.
 WYSIWYG Web Builder 14
WYSIWYG Web Builder 14
Ben je liever iemand die een wysiwyg-editor gebruikt in plaats van zelf te coden? Deze Nederlandse webbouwer heeft sinds versie 14 ook de mogelijkheid om layouts met CSS Grid te maken. Bekijk gelijk ook alle andere nieuwe functies.
Tutorials & guides over CSS Grid
CSSGrid.io
Designer, developer en ondernemer Web Bos leert je de fundamenten en laat praktijkvoorbeelden zien in 25 video’s (4 uur in totaal).
Learn CSS Grid
Een beknopte guide van Jonathan Suh die ingaat op 17 verschillende onderwerpen.
Grid Garden
Leer CSS Grid via het verzorgen van je eigen worteltuintje.
Grid By Example
Een verzameling tutorials en andere informatie door Rachel Andrew. Veel video’s zijn geschoten voordat alle browsers CSS ondersteunden. Opmerkingen hierover kan je tegenwoordig negeren.
CSS Grid Playground
Het CSS Grid-leerplatform van Mozilla. Natuurlijk met een subtiele link naar Firefox DevTools erin.
Scrimba Screencasts
14 interactieve screencasts onderverdeeld in drie secties. In de eerste twee secties raak je vertrouwd met CSS Grid en in de derde mag je jouw borst nat maken voor het geavanceerde gedeelte.
Volgwaardig
CSS-Tricks
De leidende website als het gaat om CSS-tutorials. Natuurlijk vind je hier ook veel specifieke informatie over CSS Grid. Bijvoorbeeld de complete gids die net een update heeft gekregen.
Layout Land
Mozilla-designer en developer advocate Jess Simons praat op haar YouTube-kanaal regelmatig over interessante CSS Grid-onderwerpen.
Envato Tuts+
Tuts+ staat vol met kwalitatieve tutorials over alles wat met het web te maken heeft. Gelukkig is CSS Grid een populair onderwerp.
CSS Grid Specification
De officiële W3C-specificatie van CSS Grid. Nooit verkeerd om tussen je favorieten te hebben staan. Er is nu ook een tweede deel.
Bonus: Flexbox & Bootstrap vs CSS Grid
Veel mensen die net beginnen met CSS Grid vragen zich vaak af wat nou precies de relatie is tussen Flexbox en CSS Grid. Sluit de een de ander uit of vullen ze elkaar aan? Naast Flexbox is het framework Bootstrap ook populair vergelijkingsmateriaal. Hieronder 5 artikelen en video’s die de verschillen en overeenkomsten haarfijn uitleggen.
Flexbox vs. CSS Grid — Which is Better? (Layout Land)
The ultimate CSS battle: Grid vs Flexbox (Hacker Noon)
Does CSS Grid Replace Flexbox? (CSS-Tricks)
How I stopped using Bootstrap’s layout thanks to CSS Grid (Theodo)
Why CSS Grid is better than Bootstrap for creating layouts (Hacker Noon)
Dubbele bonus: best practices & valkuilen
Best Practices With CSS Grid Layout
Ontdek de best practices dankzij deze surveyresultaten.
9 Biggest Mistakes with CSS Grid
Je bent gewaarschuwd.
Keeping the Footer at the Bottom with CSS-Grid
De footer hoort onderaan.
Heb je zelf nog iets interessants gevonden wat met CSS Grid te maken heeft? Laat het weten in de comments hieronder!






Bedankt voor het toelichten!