TransIP Recommends #107
In TransIP Recommends verzamelen we elke editie de beste, leukste en interessantste nieuwtjes, artikelen, tutorials, tools en content van buiten TransIP in een handig overzicht. Deze maand heb ik een longread voor je over hoe je toegankelijkheid voor mensen met een beperking meeneemt in je UX design, de achtergrond van het logo van Aphex Twin en tutorials voor het bouwen van je eigen bookstore-app en voor het gebruiken van de API van OpenAI in je eigen projecten.
De beste verhalen
Decarbonization as a Service
Het verlagen van de CO2-uitstoot is wereldwijd een puzzel waar veel breinen over gebroken zijn en worden. In dit artikel legt schrijfster Holly Jean Buck uit dat er een gat in de markt is voor softwaredesigners en -producenten voor het zogenaamde 'Net-zero emissions'-probleem, maar dat hetveel meer voeten in de aarde heeft dan een boom planten voor elke sale.
Where's the fun in accessibility?
Gebruiksvriendelijkheid in UX design zou vanzelfsprekend moeten zijn, maar gaat heel vaak misschien nog niet ver genoeg. Is een easter egg als de Konami Code toevoegen op je pagina bijvoorbeeld gebruiksvriendelijk voor gebruikers die vertrouwen op toetsenbordnavigatie, screen readers of andere assistentietechnologie?
Google Launches Carbon, an Experimental Replacement for C++
C++ is een programmeertaal die al sinds de vroege jaren '80 bestaat en gebruikt wordt. Maar de trage ontwikkeling ervan was voor onder andere een developmentteam van Google reden om een nieuwe, experimentele, opvolger van C++ te introduceren: Carbon.
Inspiratie
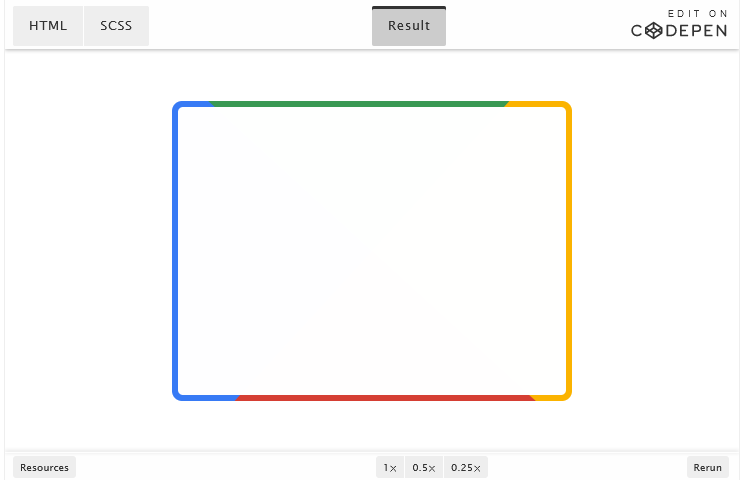
(Klik op de afbeelding voor een liveversie)


Tutorials en guides
Learn How to Build, Test and Deploy a Bookstore App With React 18, Vite, and Netlify Functions
In deze megatutorial leer je een boekwinkelapplicatie te bouwen met React, Vite en Netlify. Het artikel neemt je vanaf het begin mee door het proces en legt het ontwerp uit, de implementaties van libraries die je nodig gaat hebben en hoe je die gebruikt. Bouw je eigen boekhandel of gebruik de tutorial om een ontwerp van eigen hand te maken!
Grid vs Flex: Where to use which?
CSS layouts zijn voor beginners misschien wat verwarrend. Daarnaast heerst er ook het idee dat je grid of flex alleen in bepaalde gevallen kunt gebruiken: voor 1D-layouts gebruik je flex, voor 2D-layouts gebruik je grid. In dit artikel wordt deze tweedeling onder de loep genomen en leer je als beginner wanneer je nou welke gebruikt, en hoe.
Use OpenAI’s APIs in Flutter without Plugins
OpenAI is dankzij Dall-E2 volop in het nieuws, maar wist je ook dat de API van OpenAI vrij te gebruiken is? In deze tutorial leer je hoe je de API kunt gebruiken om language processing toe te voegen aan jouw web-, mobiele of desktopapplicaties in Flutter. De mogelijkheden zijn, zoals OpenAI het bedoeld heeft, letterlijk eindeloos.
Tools en resources

CSS border animations
Geanimeerde borders maken een comeback! Deze handleiding geeft je ideeën en leert je hoe je deze techniek gebruikt.

Docusaurus 2.0
Docusaurus is een tool van het Meta opensource-team, die je kunt gebruiken om een statische documentatiewebsite te bouwen (of, laten we eerlijk wezen, wat voor website je ook maar wilt bouwen).

Galas
Podcasts worden als tool steeds belangrijker voor marketing en promotie, maar ook liefhebbers en hobbyisten weten het audiomedium steeds meer te vinden. Met Gala kun je je publiek beter bereiken en engagement omhoog krikken.
Bedankt voor het toelichten!