Je website sneller dan het licht dankzij Lighthouse
Bij het optimaliseren van je website is de performance ervan altijd een belangrijk punt van verbetering. Niet alleen je bezoekers vinden een website die snel laadt een fijn gegeven, ook zoekmachines als Google zullen het enorm waarderen. Vandaar dat tools als PageSpeed Insights, Pingdom en GTMetrix geen onbekende namen meer zijn. Aan dit rijtje mag je nu ook Lighthouse toevoegen; een tool die het optimaliseren van je website net even anders aanpakt.
Wat is Lighthouse?
Lighthouse is een opensource-initiatief van Google die gericht is op het verbeteren van de kwaliteit van webtoepassingen. Of zoals Google het zelf verwoordt: “A beacon of light that guides web developers”. Met de introductie in 2016 lag de focus vooral op het optimaliseren van Progressive Web Apps (PWA), een kruising tussen web apps en native apps.
Tegenwoordig zijn er aan Lighthouse tig nieuwe features toegevoegd en is het ook uitstekend geschikt om je website mee te optimaliseren. Zo hebben wij het zelf ook voor TransIP.nl gebruikt, waar we later op ingaan. Hou wel in het achterhoofd dat Lighthouse enkel de mobiele versie van je website test. Maar over het algemeen zal een goede score op mobiel ook leiden tot een goede score voor je desktopversie. Voor de zekerheid dubbelcheck je dit via WebPageTest.org.
Een Lighthouse-rapport uitdraaien
Verbeterpunten voor je website krijg je te zien na het uitdraaien van een Lighthouse-rapport. De makkelijkste manier om dit te doen is via de DevTools in Google Chrome (Ctrl + Shift + C > Audits). Echter, versie 3.0 van Lighthouse (nog sneller en mooier dan ooit!) is nog niet via deze weg verkrijgbaar. Een optie om deze nieuwste versie wel te gebruiken, is via het installeren van de bijbehorende Chrome-extensie.
Tot slot is Lighthouse ook te gebruiken via een Node-module. De installatie is een wat technischer verhaal, maar maakt het wel mogelijk om via monitoring automatisch een e-mailwaarschuwing te krijgen wanneer je website door een bepaalde ondergrens gaat. Handig voor wanneer je collega bijvoorbeeld een overbodig grote afbeelding op de homepage plaatst.
Na de installatie kan je in Lighthouse naast de PWA-checklist terecht voor de volgende audits:
Performance: vergroot de snelheid van je website.
Best practices: vergroot de gebruiksvriendelijkheid en veiligheid van je website.
Accessibility: vergroot de toegankelijkheid van je website.
SEO: vergroot de vindbaarheid van je website.
Alhoewel al deze punten van onschatbare waarde zijn voor je website, zullen we ons in dit artikel uitsluitend focussen op misschien wel het belangrijkste: de performance van je website.
Performance, want …
Tijdens het genereren van een rapport, word je er nog even goed aan herinnerd waarom performance zo belangrijk is.
“As page load time goes from one second to 3 seconds, the probability of a mobile site visitor bouncing increases 32% [Source: Think with Google]”
“As page load time goes from one second to 5 seconds, the probability of a mobile site visitor bouncing increases 90% [Source: Think with Google]”
“If a site takes >1 second to become interactive, users lose attention, and their perception of completing the page task is broken [Source: Google Developers Blog]”
“53% of all site visits are abandoned if page load takes more than 3 seconds [Source: Google DoubleClick blog]”
“75% of global mobile users in 2016 were on 2G or 3G [Source: GSMA Mobile]”
“The BBC has seen a loss of 10% of their users for every extra second of page load [Source: Google DoubleClick blog]”
“Walmart saw a 1% increase in revenue for every 100ms improvement in page load [Source: WPO Stats]”
Ben je nog niet volledig overtuigd, dan is er nog het nieuws dat Google vanaf juli 2018 de ‘Speed Update’ in zijn zoekmachine doorvoert. Desktopversies van websites die langzaam laden krijgen al langere tijd strafpunten en lopen risico op een lagere ranking in de zoekresultaten. Met deze update worden nu ook mobiele versies van websites aangepakt. De performance van je website wordt dus op steeds meer fronten een belangrijk aandachtspunt.
De ‘realistische’ snelheid
Na enkele seconden wachten, is het rapport klaar en kan je aan de slag met het onderzoeken en verbeteren van de gemeten ‘User-centric Performance Metrics’. Voordat we hierin duiken, is het relevant om eerst te begrijpen waarom user experience (UX) zo’n grote rol speelt in Lighthouse.
In tegenstelling tot meer traditionele performancetools ligt de focus bij Lighthouse niet zozeer meer op de snelheid van je website in het algemeen (bekeken vanuit een bestcasescenario), maar op hoe een gemiddelde bezoeker deze snelheid daadwerkelijk ervaart.
Dat alle websitebestanden door de browser binnen één seconde gedownload zijn, is natuurlijk goed nieuws, maar zegt niet veel over de user experience. Het kan zomaar zijn dat het renderen van je pagina vervolgens nog 10 seconden duurt en je pagina voor bezoekers pas dan echt bruikbaar is. Aan de andere kant kan het laden van je footer best een paar seconden duren voordat iemand het doorheeft. Het enkele feit dat je website wel of niet snel laadt, is niet voldoende om een gerichte conclusie te trekken.
Om een realistischer beeld te schetsen van de snelheid van je website, neemt Lighthouse twee maatregelen. Ten eerste wordt het rapport gegenereerd via een simulatie van een wat oudere telefoon (Nexus 5) in combinatie met een 3G-internetconnectie. Daarnaast baseert Lighthouse zijn metrics op de volgende vier UX-vragen:
Is er wat gaande op het scherm? Een bezoeker moet zo snel mogelijk het gevoel krijgen dat daadwerkelijk het proces gaande is waar hij om gevraagd heeft.
Is het nuttig wat op het scherm verschijnt? Een bezoeker moet zo snel mogelijk de informatie kunnen waarnemen waarvoor hij gekomen is.
Is het bruikbaar wat op het scherm verschijnt? Een bezoeker moet zo snel mogelijk interactie met je pagina kunnen uitoefenen. Denk bijvoorbeeld aan navigeren, een zoekopdracht uitvoeren of een video starten.
Werkt de interactie met de pagina soepel? Interacties met je pagina moeten natuurlijk aanvoelen, zonder vertragingen of andere verstoringen.
User-centric Performance Metrics
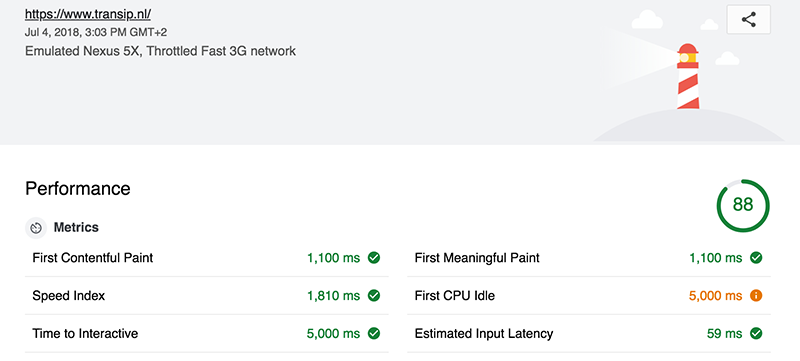
De bovenstaande vragen komen tot uiting in de User-centric Performance Metrics, te zien in het onderstaande rapport van de homepage van TransIP.nl. Voor de duidelijkheid: de metrics die besproken worden, zijn afkomstig uit Lighthouse 3.0. In versie 2 worden andere benamingen gebruikt die binnenkort achterhaald zijn.

First Contentful Paint Deze metric geeft aan hoeveel milliseconden het duurt voordat er content uit de DOM op het scherm verschijnt, ongeacht welke content. Dit kan bijvoorbeeld tekst, een afbeelding of een SVG-bestand zijn. Dit moment is relevant voor een bezoeker omdat het aansluit op de eerste UX-vraag: is er wat gaande op het scherm?
First Meaningful Paint Iets op een pagina zien verschijnen, is een goed begin. Maar als bezoeker wil je natuurlijk zo snel mogelijk de primaire content zien waarvoor je gekomen bent, terwijl op de achtergrond de rest van de pagina wordt geladen. Voor dit blogartikel is het bijvoorbeeld belangrijk dat de hoofdafbeelding en eerste alinea’s al getoond worden voordat de overige content is geladen. Deze werkwijze bereik je door het kritieke weergavepad van een pagina te optimaliseren.
Speed Index Speed Index geeft aan hoelang het duurt voordat een pagina visueel gezien compleet geladen is. Dus net even een stapje verder dan First Meaningful Paint. Het proces hoe dit precies uitgerekend wordt, vind je in dit document. Zowel de First Meaningful Paint als de Speed Index sluiten aan bij de tweede UX-vraag: is het nuttig wat op het scherm verschijnt?
First CPU Idle Dit is het moment dat er enige vorm van input van de bezoeker mogelijk is. Niet alle userinterface-elementen op een pagina hoeven in dit stadium interactief te zijn, maar de meeste zijn dit wel. Doordat er nog bepaalde taken op de achtergrond draaien (het runnen van een JavaScript bijvoorbeeld), kan het voorkomen dat de reactie op gebruikersinput met een kleine vertraging tot stand komt.
Time To Interactive In tegenstelling tot First CPU Idle is je pagina op dit moment volledig interactief. Alle achtergrondtaken zijn afgerond en er is direct reactie op gebruikersinput. Om dit moment zo snel mogelijk te bereiken, is het verstandig je inhoudsefficiëntie en JavaScript-executie te optimaliseren. Denk bijvoorbeeld aan het vermijden van overbodige downloads, afbeeldingscompressie of het gebruikmaken van caching. First CPU Idle en Time To Interactive helpen antwoord te geven op de derde UX-vraag: is het bruikbaar wat op het scherm verschijnt?
Estimated Input Latency Deze metric geeft aan hoelang het duurt voordat er wordt gereageerd op gebruikersinput tijdens de 5 drukste seconden terwijl je pagina laadt. Wanneer dit langer dan 50 milliseconden duurt, neemt de kans op zichtbare vertragingen voor een bezoeker toe. Neem een kijkje in de Rendering Performance-documenten om te zien hoe je deze vertragingen tegengaat. Tot slot geeft deze metric antwoord op de laatste UX-vraag: werkt de interactie met de pagina soepel?

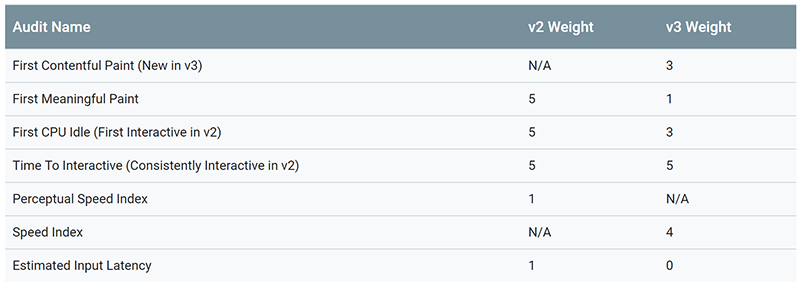
Scoregewicht Aangezien sommige van de bovenstaande metrics een grotere invloed op de performance van je webpagina hebben, zullen deze ook zwaarder meewegen in de totaalscore van Lighthouse. Zie de bovenstaande tabel voor de exacte gewichten die toegekend worden. Interessant is vooral de enorme shift die in versie 3 heeft plaatsgevonden. Zo heeft de First Meaningful Paint in relevantie plaatsgemaakt voor de First Contentful Paint en is de Speed Index erg in waarde gestegen.
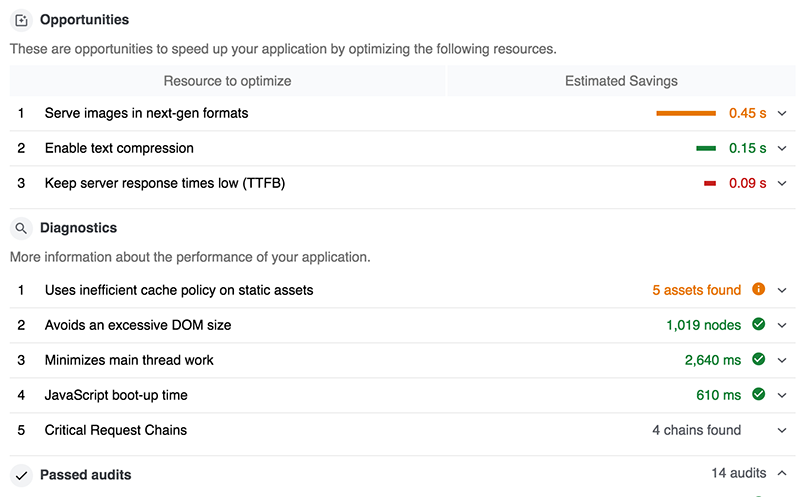
Opportunities en diagnostics
De tweede helft van een Lighthouse-rapport bestaat uit suggesties om de performance van je pagina omhoog te krikken. Het voldoen hieraan heeft geen directe invloed op de totaalscore, zoals te lezen in het scorebeleid. Aangezien veel suggesties de User-centric Performance Metrics positief zullen beïnvloeden, is het voor te stellen dat ze wel een indirecte invloed hebben.

Zo zal het optimaliseren van je afbeeldingen niet alleen zorgen voor een snellere download ervan, maar bijvoorbeeld ook voor een betere Speed Index-score. Aangezien afbeeldingen een grote invloed kunnen hebben op de performance van je website, verbaast het ons niet dat het merendeel van de suggesties daarover gaat. Enkele handige tips op dit gebied zijn:
het verkleinen van de bestandsgrootte van je afbeeldingen via tools als Kraken.io;
het gebruiken van het juiste formaat voor een specifieke afbeelding. Zo is JPG beter geschikt voor foto’s in combinatie met een kleine bestandsgrootte en ben je beter af met PNG voor logo’s en tekst die er altijd scherp uit moeten zien.
het serveren van responsive images voor verschillende schermgrootten;
het lazy-loaden van afbeeldingen die een bezoeker niet direct ziet;
het gebruiken van de moderne formaten MPEG4/WebM/JPEG 2000/JPEG XR in plaats van GIF/JPG/PNG (hou er wel rekening mee dat nog niet alle moderne formaten door elke browser ondersteund worden).
Andere suggesties die niet op afbeeldingen zien:
het inline (direct in je HTML-document) invoegen van CSS-regels die nodig zijn voor de First Paint;
het minimaliseren van je CSS en JavaScripts;
het verwijderen van ongebruikte CSS-regels;
het beperken van (301-)redirects voor resources;
het pre-loaden van belangrijke resources.
Voor technische details en meer tips zijn de audit-referenties van Lighthouse een mooi startpunt.
Shine a light!
De nare gevolgen die een langzame website met zich meebrengt en de groeiende focus van spelers als Google op betere UX en performance, maken van Lighthouse een tool die standaard in je auditworkflow thuis moet horen. Dankzij versie 3 is het uitdraaien van een rapport zo geklaard en heb je eigenlijk geen excuus meer om niet vandaag al te starten met het optimaliseren van je website. Welke optimalisaties staan er bij jou op je to-dolijst?
Bedankt voor het toelichten!